II. Personal Blog¶
制作个人博客的方法很多,我的Blog采用的是github(包括 github Pages)、Material for MkDocs的方法。
无论是个人学术简历还是个人blog,都可以直接在github的仓库直接修改、提交;也可以通过在本地配置,然后push到github的repository。
这里采用本地编辑,push到remote发布的形式。
1 Feasible Method¶
利用python安装mkdocs:pip install mkdocs
注意:原始的mkdocs样式比较老旧;一般需要Material for MkDocs这个比较现代的主题。安装:
pip install mkdocs-material。
- 直接新建一个工程,比如lht-blog(terminal:
mkdocs new lht-blog),里面包含docs文件夹和mkdocs.yml文件。docs文件夹里面有一个index.md文件,这个文件不要删除,打开blog以后什么都不操作时显示的内容。然后在docs中编写各种md笔记文件,在mkdocs.yml进行配置,最后利用mkdocs build命令进行构建。
mkdocs build没问题后,利用mkdocs serve,可生成一个本地的链接,进行查看。可以一边修改本地文件,一边网页预览;很方便。
- 在之前的学术简历的工程
lht-liu.github.io的工程中,新建一个blog文件夹。然后在_data/navigation.yml中添加如下代码:
| YAML | |
|---|---|
1 2 | |
- 第一步build没有问题的话,会自动生成一个site文件夹,里面是编译后的内容。将site文件夹中的所有内容,拷贝到第二步的blog文件夹中即可。再将
lht-liu.github.io工程push到remote,就进行了发布。
还可以修改lht-liu.github.io/lht-blog/mkdocs.yml。增加一个site_dir。值为上层目录的blog。这样mkdocs build以后,直接到了../blog中。就不用手动copy,paste了
YAML site_name: LHT's Blog site_url: https://lht-liu.github.io/blog/ site_dir: ../blog如果mkdocs build也嫌麻烦,可以直接构建github actions(目前没弄,感觉上边的步骤就可以了)
发布原理:利用mkdocs build构建的内容。本质上是静态网页,
todo。
2 Misguided Attempts¶
之前本来打算在github.io做个人的学术主页。gitee.io/gitlab.io利用Material for MkDocs做个人blog,二者之间映射起来,但是都不可行。
gitee的Pages不能用了;¶
gitlab的验证不了。¶
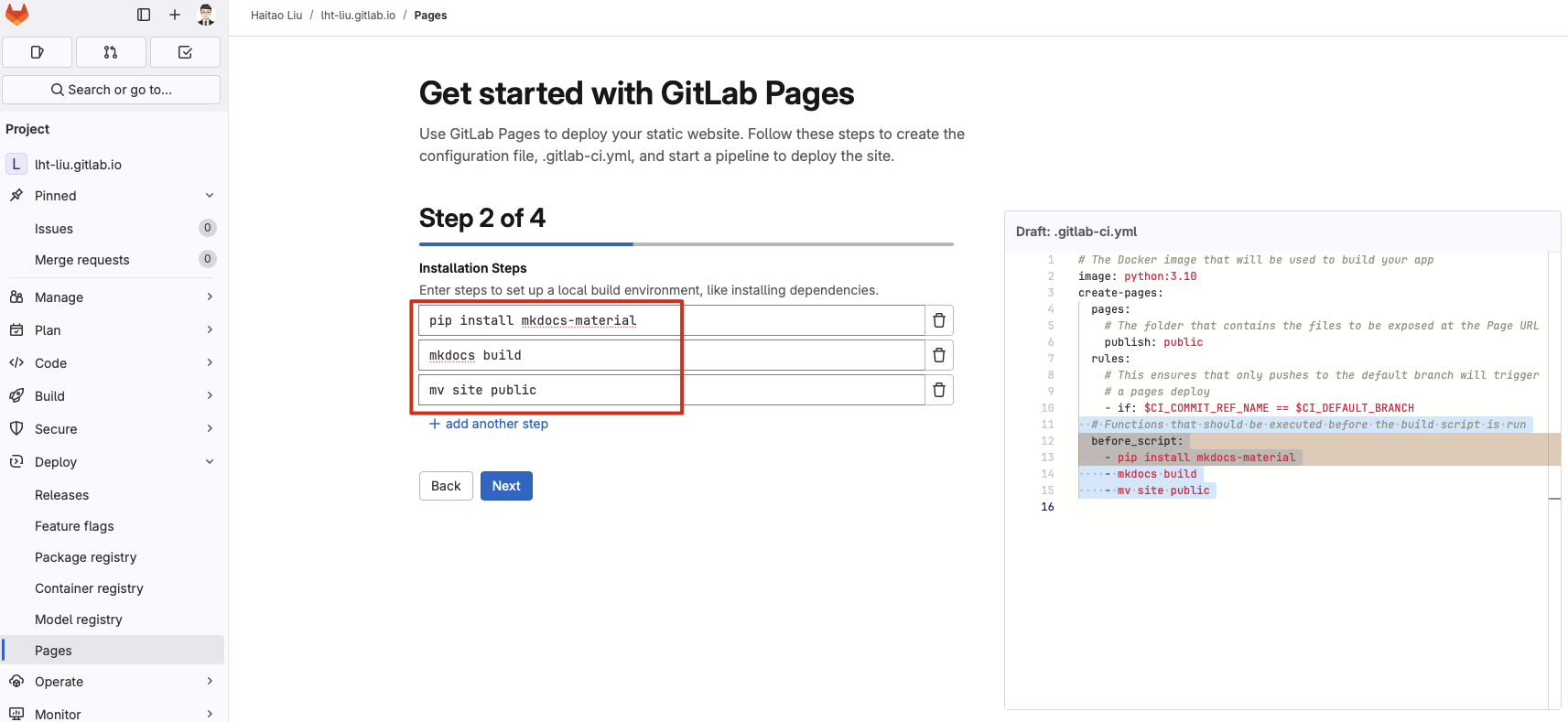
gitlab的过程:gitlab的重点是编写.gitlab-ci.yml文件。


第三四步直接不用填写,一直继续就可以。
需要手机号验证(gitlab不支持国内的)失败