I. Academic Resume
主要利用的是jekyll,以及一些模板。
1 jekyll
jekyll-TeXt-theme
简单理解:
2 基本了解
参考模版。这个repository就是专门的学术主页的github.io,不是针对blog或个人网站。
fork后,父级仓库变化,子级仓库一般不会自动更新。除非自己手动更新。
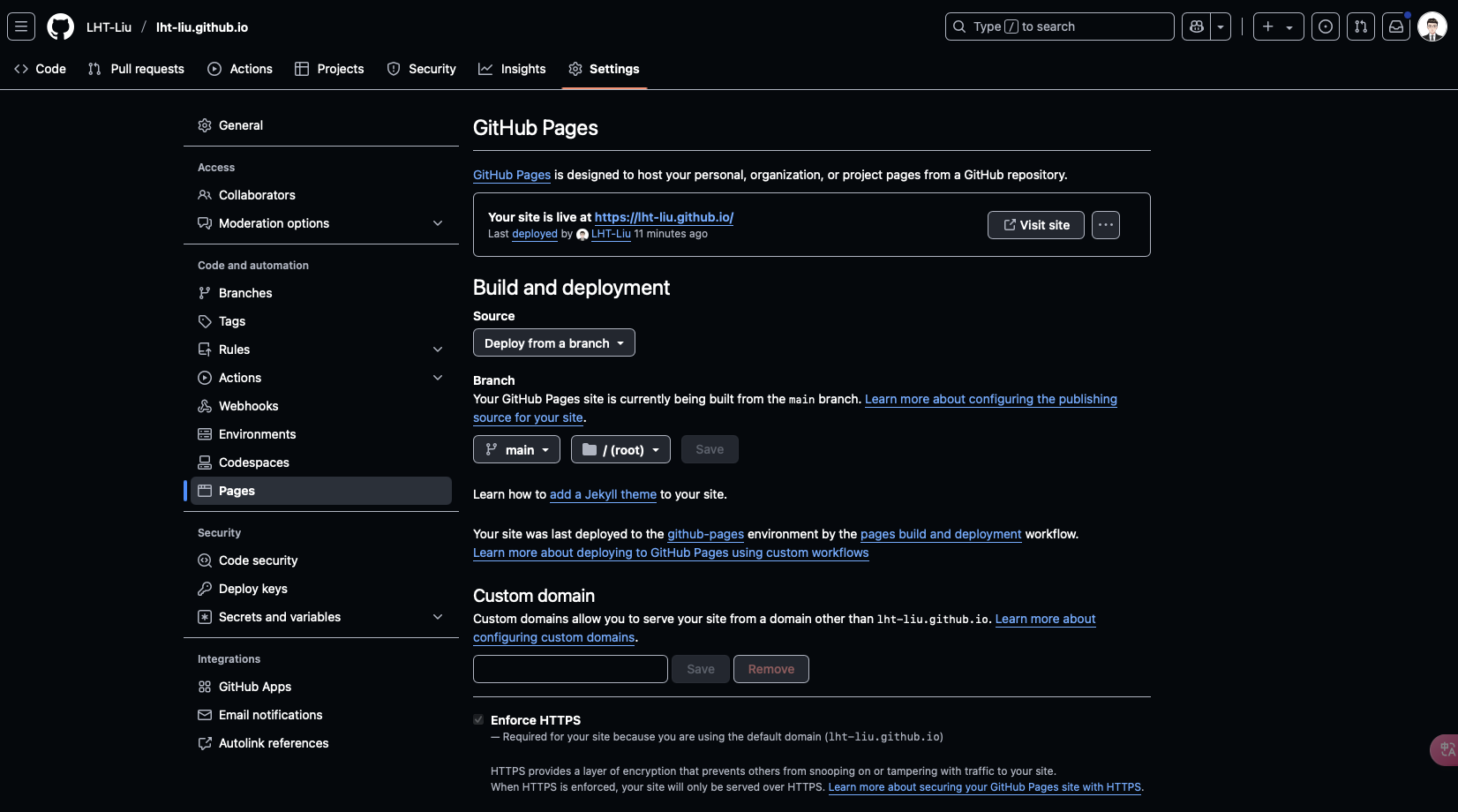
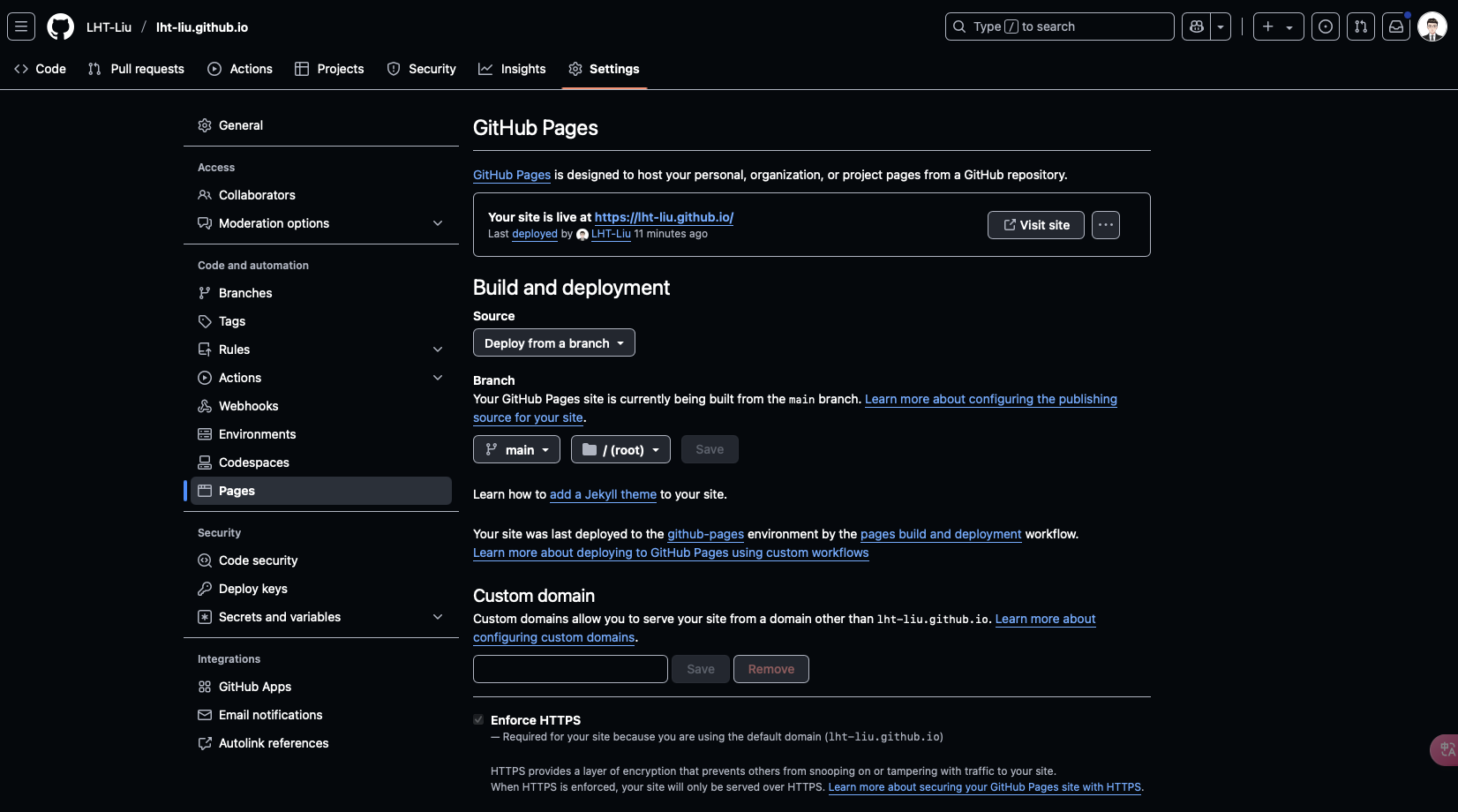
自己的仓库提交修改以后,pages一般会自动检测,更新发布。


-
修改的文件(其实没啥,修改成自己的东西就可以)
-
_config.yaml
- _pages/about.md
直接参考这个模板修改(改起来更好弄一些)。下载到本地,然后修改。上传。
3 进阶修改
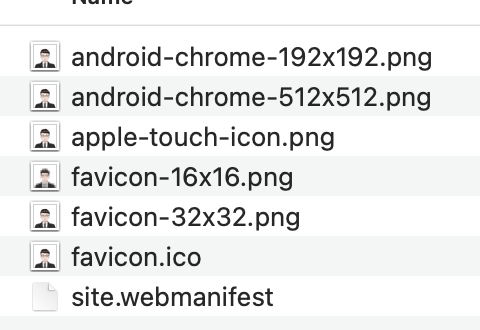
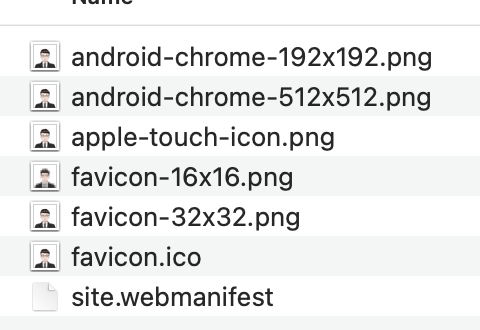
修改图标,利用这个网站生成需要的文件。下载以后,类似这样的。

也不用修改文件名字。直接覆盖掉原来的images/中的所有的文件就可以。
在/_includes/head/custom.html、\_config.yml中有调用图片。
在safari中一直有点问题,但是在chrome中是正常的。

解决:清除safari的所有历史记录就可以。2025.03.31
主页右侧显示信息的顺序是通过/_includes/author-profile.html配置的。
想要增加bilibili的链接:
| HTML |
|---|
| bilibili : "https://space.bilibili.com/417253232/upload/video"
|
- 在
/_includes/author-profile.html中添加。下面注释代码不可用。因为在fontawesome中没有bilibili。需要手动添加图片到images中。
| HTML |
|---|
| <!-- {% if author.bilibili %}
<li><a href="{{ author.bilibili }}" target="_blank" rel="noopener noreferrer"><i class="fab fa-bilibili" aria-hidden="true"></i> Bilibili </a></li>
{% endif %} -->
{% if author.bilibili %}
<li>
<a href="{{ author.bilibili }}" target="_blank">
<img
src="{{ '/images/bilibili-brands-solid.svg' | relative_url }}"
alt="Bilibili"
style="width: 1em; height: 1em; vertical-align: middle; margin-right: 0.3em;"> Bilibili</a></li>
{% endif %}
|
| HTML |
|---|
| <!-- {% if author.bilibili %}
<a href="{{ author.bilibili }}"><i class="fa-brands fa-bilibili"></i></a>
{% endif %} -->
{% if author.bilibili %}
<a href="{{ author.bilibili }}" target="_blank">
<img
src="{{ '/images/bilibili-brands-solid.svg' | relative_url }}"
alt="Bilibili"
style="width: 1em; height: 1em; vertical-align: middle;"></a>
{% endif %}
|
但是知乎是可以的。fontawesome有知乎的图标。
| HTML |
|---|
| {% if author.zhihu %}
<li><a href="{{ author.zhihu }}"><i class="fab fa-fw fa-zhihu"></i> 知乎</a></li>
{% endif %}
{% if author.zhihu %}
<a href="{{ author.zhihu }}"><i class="fab fa-fw fa-zhihu"></i></a>
{% endif %}
|
4 其他模板
https://github.com/senli1073/senli1073.github.io(简单一点)
https://github.com/trevorablett/trevorablett.github.io
https://mingrui-yu.github.io